
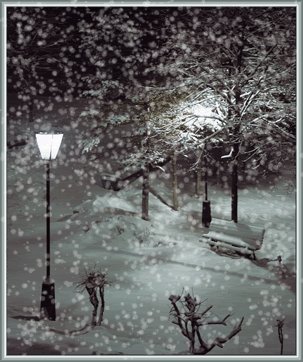
Это очень интересная картинка сделана в Фотошопе по мотиву второй версии картины Питера Брейгеля "Вавилонская башня" (1563). Представлена на конкурс:Animal Renaissance(Classic paintings with a little something wild).
Со времен разрушения Вавилонской башни...
Здравствуйте! Пожалуйста, не удивляйтесь, что в подзаголовке к этой заметке я упомянула Вавилонскую башню. Дело в том что Интернет, на мой столь же глобальный и дерзкий проект как была и Вавилонская башня в свое время. Теперь сообщество людей пытается объединить все свои информационные и интеллектуальные ресурсы чтобы достичь Бога или чего-то еще или просто выжить... И как в стародавние времена, чтобы создать что-то выдающееся людям надо говорить на одном языке.
Возможно, когда-нибудь так и будет: ведь были проекты по разработке Эсперанто в качестве международного языка, в настоящее время все больше и больше людей изучают язык Шекспира и Джеймса Бонда. Что? Шекспир и Джеймс Бонд разговаривали на разных языках? Ну, извините... погорячилась ;). Есть очень интересный опыт Израиля, где люди со всего мира успешно изучили и общаются на языке, который не был родным ни для кого из них.... Но это все лирика, а поговорим мы сегодня об онлайн переводчиках и виджетах-переводчиках, которые помогут понять не русскоязычному читателю о чем мы тут с вами болтаем ;).
Я не знаю как вам, но мне регулярно приходится бывать на иноязычных сайтах и это не только англоязычные сайты, но сайты на португальском, голландском, венгерском и даже китайском языке. И, пожалуйста, не говорите, что на китайские сайты вы лично не пойдете. Вот я, например, совершенно случайно обнаружила коллекцию хороших фильмов на русском языке на крупнейшем китайском видео-портале Youku.com (где-то здесь http://u.youku.com/user_show/uid_yingna98) -- чисто китайский интерфейс и никакого намека на поддержку других языков, а может быть это даже и хорошо (целее видео будут, а то YouTube постоянно удаляет хорошие и нужные ролики под предлогом нарушения прав третьей стороны).
Ни я ни Кайл полиглотами не являемся, поэтому не стесняемся пользоваться автоматическими переводчиками:
Возможно, когда-нибудь так и будет: ведь были проекты по разработке Эсперанто в качестве международного языка, в настоящее время все больше и больше людей изучают язык Шекспира и Джеймса Бонда. Что? Шекспир и Джеймс Бонд разговаривали на разных языках? Ну, извините... погорячилась ;). Есть очень интересный опыт Израиля, где люди со всего мира успешно изучили и общаются на языке, который не был родным ни для кого из них.... Но это все лирика, а поговорим мы сегодня об онлайн переводчиках и виджетах-переводчиках, которые помогут понять не русскоязычному читателю о чем мы тут с вами болтаем ;).
Я не знаю как вам, но мне регулярно приходится бывать на иноязычных сайтах и это не только англоязычные сайты, но сайты на португальском, голландском, венгерском и даже китайском языке. И, пожалуйста, не говорите, что на китайские сайты вы лично не пойдете. Вот я, например, совершенно случайно обнаружила коллекцию хороших фильмов на русском языке на крупнейшем китайском видео-портале Youku.com (где-то здесь http://u.youku.com/user_show/uid_yingna98) -- чисто китайский интерфейс и никакого намека на поддержку других языков, а может быть это даже и хорошо (целее видео будут, а то YouTube постоянно удаляет хорошие и нужные ролики под предлогом нарушения прав третьей стороны).
Ни я ни Кайл полиглотами не являемся, поэтому не стесняемся пользоваться автоматическими переводчиками:
 Кайл любит Yahoo BabelFish
Кайл любит Yahoo BabelFishhttp://babelfish.yahoo.com
 Я раньше любила Translate.Ru
Я раньше любила Translate.Ruhttp://www.translate.ru/text_Translation.aspx
 Теперь я пользуюсь в основном переводчиком от Google
Теперь я пользуюсь в основном переводчиком от Googlehttp://www.google.com/language_tools?hl=ru
Ну, а так как мы привыкли относиться к своим ближним (в данном случае читателям), как хотели бы чтобы люди относились к нам: на своих сайтах мы всегда ставим кнопки для переводов. Помню, когда еще не был разработан сейчас повсеместно-используемый гаджет от Google мы сами нарисовали кнопки для перевода на 10 языков установили к себе в блоги и даже разослали их некоторым из своих друзей [чтобы их сайты нам было легче читать ;)].
Если после всех моих рассуждений вы прониклись идеей сделать ваш блог понятнее для иностранцев, то расскажу немного о том где взять гаджеты для перевода. Это наверно, зависит от того какой переводчик вам болше нравится.
1) Google Translator Gadget берем здесь (переводит с русского на 35 языков!): http://translate.google.com/translate_tools?hl=ru&sl=ru.
2) Гаджет от BabelFish сможет перевести ваш блог только на английский язык. Его можно взять здесь: http://babelfish.yahoo.com/free_trans_service.
3) Гаджет от PromtTranslator мы берем здесь: http://www.translate.ru/About.aspx/Webmaster_Tools?lang=ru. Он попытается перевести ваш блог на английский, немецкий, французкий и испанский языки.
4) И наконец, гаджет, который я установила здесь и мы тестируем в настоящее время: Только 28 языков (среди них есть даже такие редкие как венгерский!), почти для каждого языка есть возможность выбора каким онлайн переводчиком переводить. Правда некоторые из этих онлайн переводчиков работают криво, какие-то постоянные проблемы с кодировками... Этот гаджет можно взять здесь: http://www.conveythis.com/get_button.php, бесплатно, но они захотят чтобы вы у них зарегистрировались.
Ред. 5) Новый гаджет автоматического перевода от Google переводит на 51 язык! Читать про него непременно! Blogger: Новый переводчик от Google. Мы сейчас пользуемся именно им. (Можете проверить КАК он работает!)
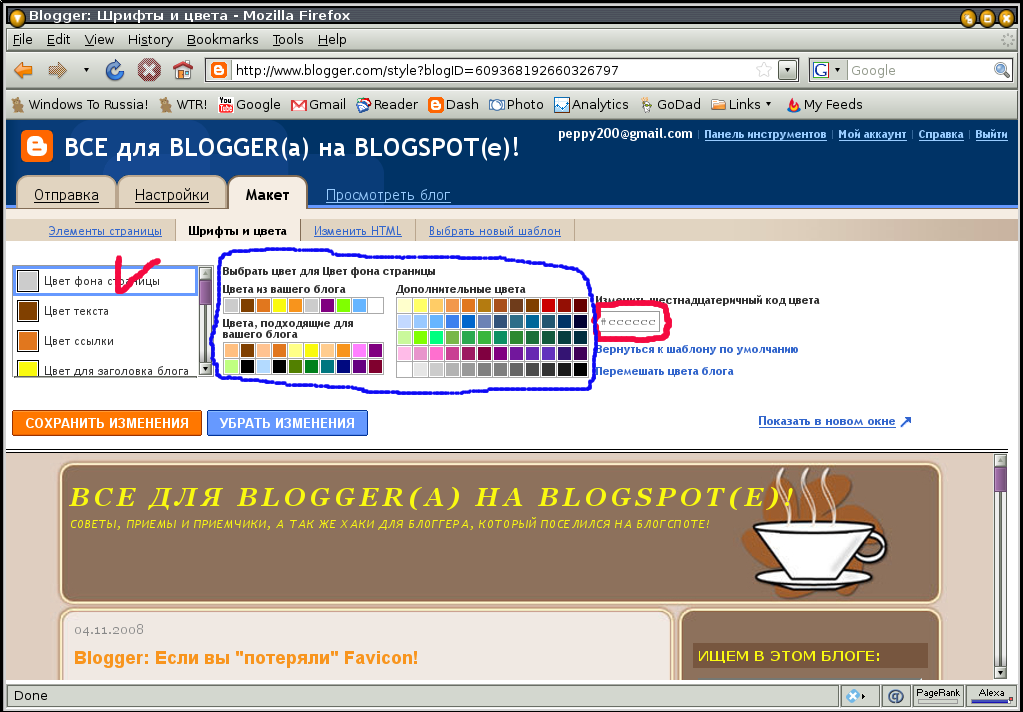
И два последних замечания: Когда на сайте будете получать "кнопку" для блога не забудьте сказать им на каком языке у вас написан блог (т.е. с какого языка им переводить придется). А собственно установку гаджета в блог все уже неплохо освоили: Открываем "Панель инструментов" (Dashboard), кликаем на "Дизайн" (Layout) и там уже кликаем на "Добавить Гаджет"(Add Gaget), как всегда выбираем HTML/JavaScript и в тело появившегося окошка вставляем код полученный нами для кнопки-перевода. Заголовок добавляем по желанию. Сохраняем. Мышкой перетаскиваем на то место в списке гаджетов где мы хотим, чтобы был наш переводчик. Еще раз Сохраняем. Идем в блог - любуемся результатом!
Ну, вот я вам рассказала все что знаю и все что думаю об автоматическом переводе сайтов. А теперь я хочу чтобы вы со мной поделились, чем вы пользуетесь, когда попадаете на иноязычный сайт:
Спасибо Arcanum (Заметки на память), за то что научил как провести опрос читателей! Дорогие читатели здесь вам расскажут как включить в свои статьи небольшие тематические опросы. По-моему, очень интересно!
Всем удачи во ВСЕМ!
Света

Комментарии и вопросы более чем приветствуются,
нужна помощь - поможем! Читать дальше...



![Так мне можно это копировать, верно? [Копирайт - объяснен! ;)]](http://i201.photobucket.com/albums/aa306/kylekeeton/RussianBlooger/Explanation.gif)